本帖最后由 adminlily 于 2020-12-16 15:05 编辑
门户:如何添加浏览模式
在本方法中,我们将在BrowseBrick中添加一种浏览对象的新方法。此示例与Microsoft Metro UI有关,但是您可以做任何想做的事(例如轮播)。
名称:如何添加浏览模式
类型:[ ttps://www.itophub.io/wiki/page?id=type&dataflt%5B0%5D=type_%3DHow%20To]如何[/url]
听众:[ ttps://www.itophub.io/wiki/page?id=audience&dataflt%5B0%5D=audience_%3DAdministrator]管理员[/url], [ ttps://www.itophub.io/wiki/page?id=audience&dataflt%5B0%5D=audience_%3DIntegrator]Integrator[/url], [ ttps://www.itophub.io/wiki/page?id=audience&dataflt%5B0%5D=audience_%3DDeveloper]Developer[/url]
水平:[ ttps://www.itophub.io/wiki/page?id=level&dataflt%5B0%5D=level_%3DAdvanced]高级[/url]
持续时间:60分钟
关键词:[ ttps://www.itophub.io/wiki/page?id=keyword&dataflt%5B0%5D=keyword_%3DPortal]门户[/url], [ ttps://www.itophub.io/wiki/page?id=keyword&dataflt%5B0%5D=keyword_%3DCustomization]Customization[/url]
iTop版本:2.3.0
现在,此浏览模式自带iTop 2.4及更高版本(作为网格模式)。尽管如此,该示例仍显示了如何向门户添加您选择的浏览模式。
先决条件您将需要:
- 知道如何将iTop扩展和升级用作系统,
- 装有安装了演示数据和增强门户的iTop系统,
- 可以访问具有足够权利的账号来连接到门户(通常这意味着拥有门户用户描述),
- 有一些知识枝条 和CSS语言(如果要自定义此示例)。
该教程的目的
在此教程中,您将学习如何:
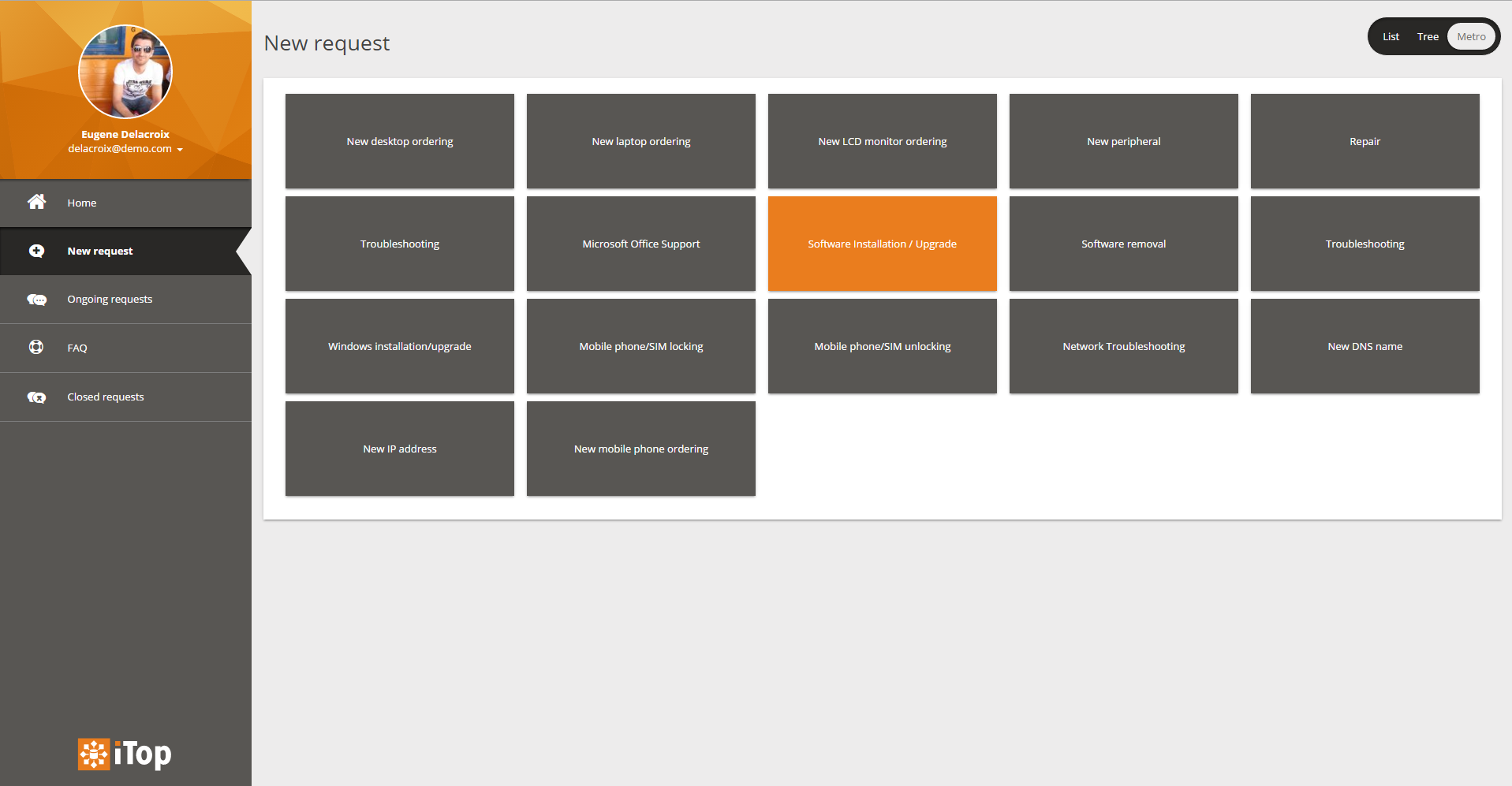
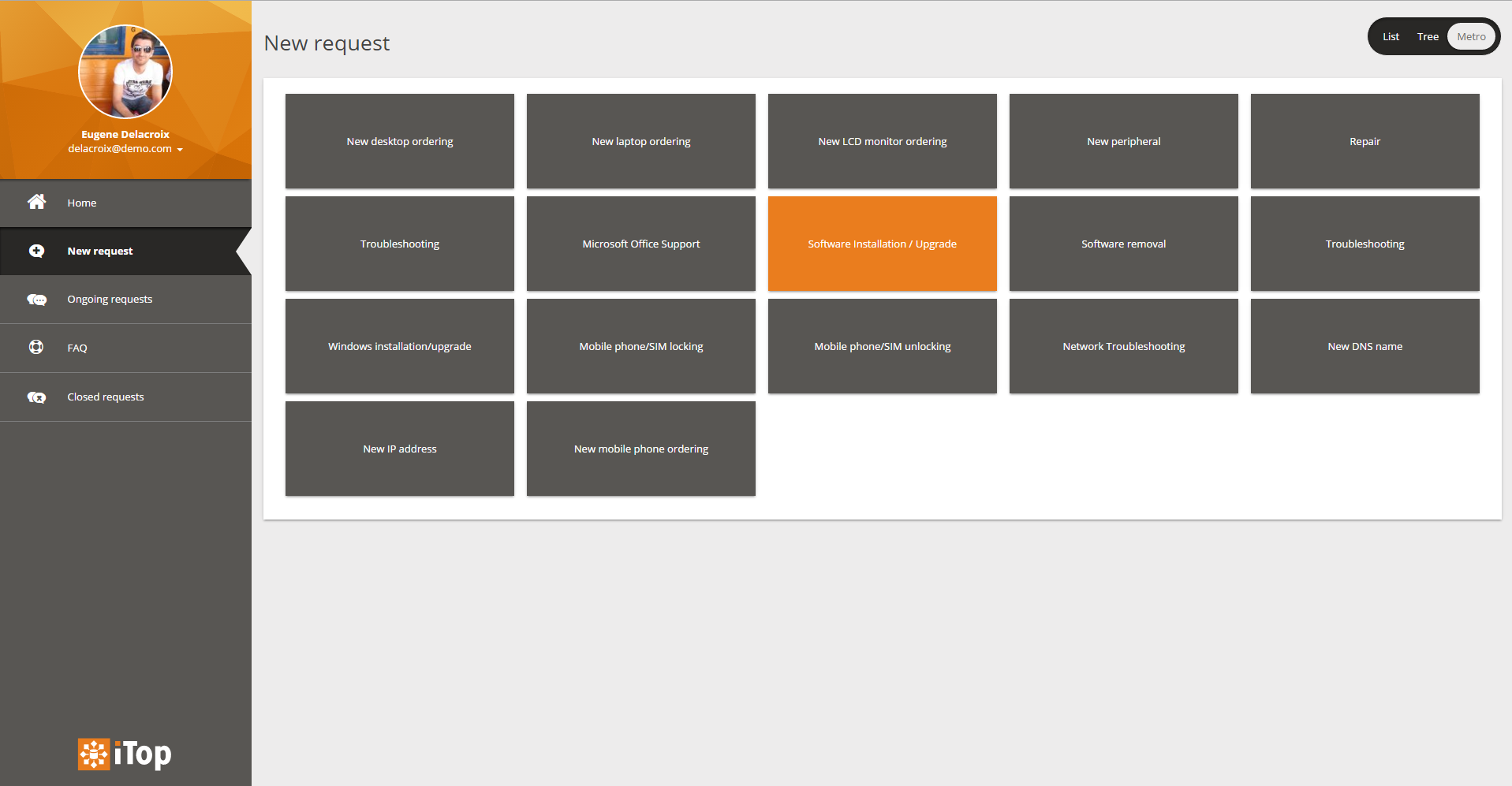
- 添加浏览方式到现有的BrowseBrick,如下图所示:
[ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-browse-mode-3.png]  [/url]
分步说明
创建扩展
首先,我们需要创建一个iTop扩展,它将更改门户XML配置来定义要使用的主题。从自定义指南中检查扩展模块部分(iTop定制)(如有必要)。
- 将扩展名命名为sample-portal-add-browse-mode-browse-brick。
- 删除main.sample-portal-add-browse-mode-browse-brick.php文件,因为我们不需要任何PHP代码。
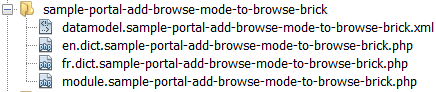
您应该具有以下结构:
[ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-browse-mode-4.png]  [/url]
创建模板
现在已经完成了扩展,我们需要创建将为该浏览模式呈现的模板。首先为该模式选择一个名称,在此示例中,我们选择了Metro。 模式名称不得包含特殊字符。保持简单:字母数字,连字符,下划线。
然后创建一个名为browsebrick-mode-metro.html.twig的树枝文件,然后复制并粘贴以下代码。 (请注意,文件名并不重要)
[ ttps://www.itophub.io/wiki/page?do=export_code&id=2_7_0%3Acustomization%3Aportal_howto_addbrowsemode&codeblock=0]browsebrick-mode-metro.html.twig[/url]
{# itop-portal-base/portal/src/views/bricks/browse/mode_tree.html.twig #} {# Browse brick tree mode layout #} {% 'itop-portal-base/portal/src/views/bricks/browse/layout.html.twig' %} {% bBrowseMainContent %} <div id="brick-content-metro"> </div> {% %} {% pPageLiveScripts %} {{ () }} <script type="text/javascript"> var browseMode = '{{ sBrowseMode }}'; var levelsProperties = {{ aLevelsProperties| }}; var rawDatas = {{ aItems| }}; $(document).ready(function(){ for(var i in rawDatas) { var itemKeys = Object.keys(rawDatas); var itemLastLevelAlias = itemKeys[itemKeys.length - 1]; $('<div class="browse-element vertical-center">'+rawDatas[itemLastLevelAlias].name+'</div>').appendTo('#brick-content-metro'); } $('<div style="clear: both"></div>').appendTo("#brick-content-metro"); }); </script> {% %}
如果您不熟悉树枝语言,则会发现它这里的文件.
在开始时,我们扩展了BrowseBrick布局,因此我们不必重新定义整个页面模板。然后,我们将一些标记定义为对象容器,并使用一个JavaScript代码段来解析json数据并填充该容器。
在本操作方法中,我们未在对象上实现操作活动,因此无法单击它们以查看视图。为此,您应该查看itop-门户-base/portal/lsrccviews/bricks/browse/mode_list.html.twig文件,并以相同的方式扩展javascript部分。
现在,创建一个css文件,以便在模板上应用某些样式。将其命名为browserbrick-mode-metro.css,然后复制粘贴以下代码:
[ ttps://www.itophub.io/wiki/page?do=export_code&id=2_7_0%3Acustomization%3Aportal_howto_addbrowsemode&codeblock=1]browsebrick-mode-metro.css[/url]
#brick-content-metro{ padding: 20px; } #brick-content-metro .browse-element{ float: left; margin: 0 0.5% 10px 0.5%; width: 19%; height: 120px; text-align: center; background-color: #EA7D1E; color: #FFFFFF; box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12) } #brick-content-metro .browse-element:hover{ opacity: 0.85; transition: all linear 0.2s; }
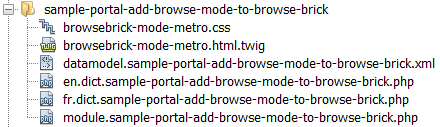
您的文件夹应如下所示:
[ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-browse-mode-0.png] [/url] [/url] 更改门户配置现在我们已经准备好扩展,我们只需要创建一个XML delta,然后将变更和门户配置一起使用即可。打开datamodel.sample-portal-add-browse-mode-to-browse-brick.xml文件,并粘贴以下代码:
[ ttps://www.itophub.io/wiki/page?do=export_code&id=2_7_0%3Acustomization%3Aportal_howto_addbrowsemode&codeblock=2]datamodel.sample-portal-add-browse-mode-to-browse-brick.xml[/url]
<?xml version="1.0" encoding="UTF-8"?>
<itop_design xmlns:xsi="2001/XMLSchema-instance" version="1.0">
<module_designs>
<module_design id="itop-portal" xsi:type="portal">
<properties>
<themes>
<theme id="sample-portal-add-browse-mode-to-browse-brick"
_delta="define">sample-portal-add-browse-mode-to-browse-brick/browsebrick-mode-
metro.css</theme>
</themes>
</properties>
<bricks>
<brick id="services" xsi:type="Combodo\iTop\Portal\Brick\BrowseBrick">
<browse_modes>
<availables>
<mode id="metro" _delta="define">
<template>sample-portal-add-browse-mode-to-browse-
brick/browsebrick-mode-metro.html.twig</template>
</mode>
</availables>
</browse_modes>
</brick>
</bricks>
</module_design>
</module_designs>
</itop_design>
这会将主题节点添加到门户,以获取砖块的css,将模式节点添加到砖块的可用浏览模式。只需确保包含扩展名和文件名的路径与系统上的路径相同,即可进入最后一步。
升级系统
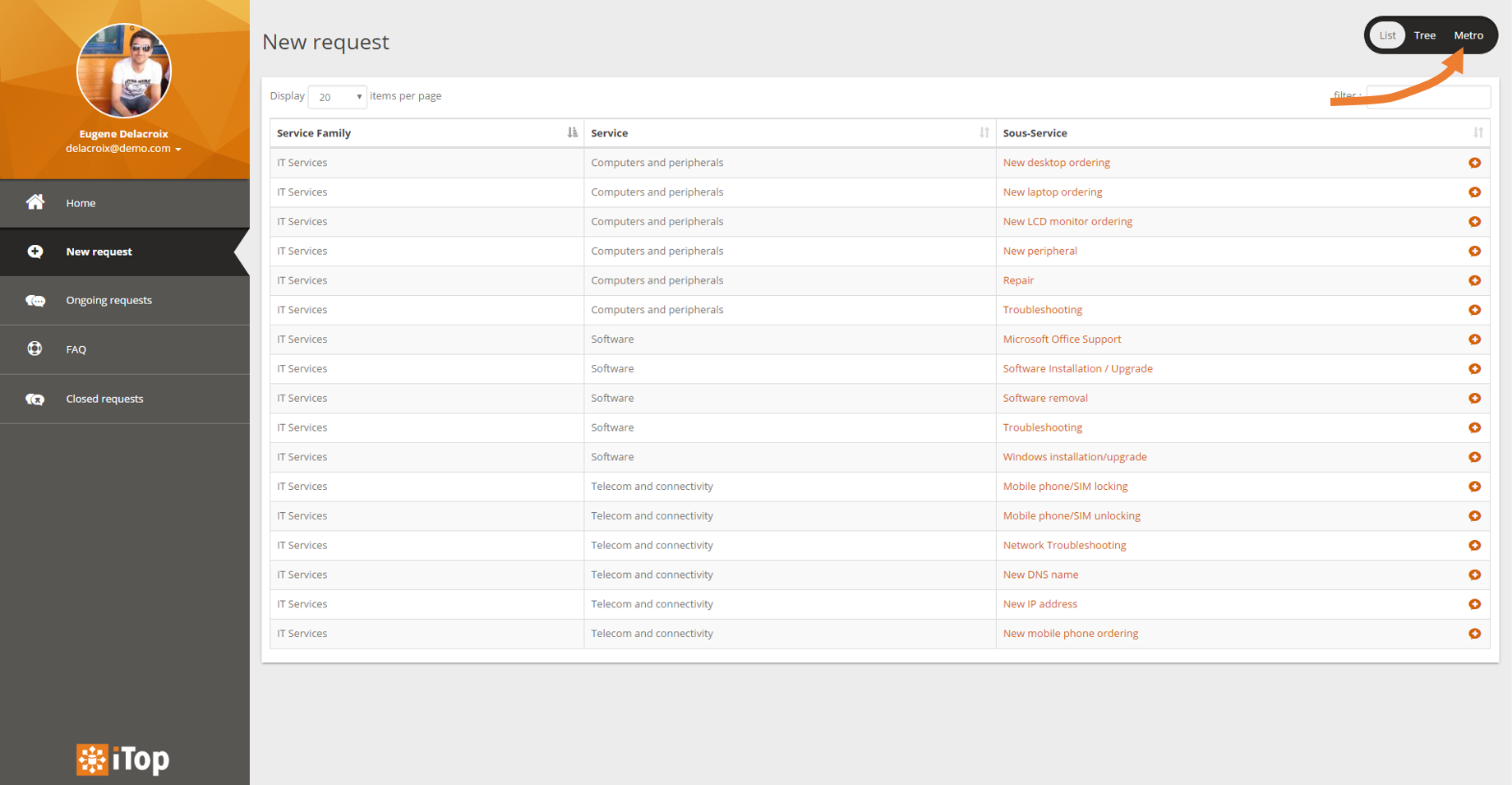
最后,运行iTop系统的升级,并选中新扩展名选项,然后访问门户。您将看到“新请求”模块的右上角现在提供了新模式。
[ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-browse-mode-2.png] [/url] [/url] [ ttps://www.itophub.io/wiki/media?media=2_7_0%3Acustomization%3Asample-portal-browse-mode-3.png] [/url] [/url]
资料下载
您可以在这里找到此扩展名:[ /itop-extensions/sample-portal-add-browse-mode-1.0.0-146.zip]sample-portal-add-browse-mode-1.0.1-156.zip[/url]
|